Kasutajakogemuse (UX) ja kasutajaliidese (UI) tähtsus avaliku sektori tarkvaraarendusprojektides
Võib ju väita, et kasutajakeskne disain, UI ja UX on vaid järjekordsed moesõnad, kuid tegelikult avaldab nende esiletõus viimase kümne-kahekümne aasta jooksul suurt mõju sellele, milline näeb avalik haldus välja tulevikus. Selles artiklis heidame pilgu lubadustele, mida need kontseptsioonid endaga kaasa toovad.
Viimastel aastakümnetel on uut tüüpi teenused ja ärimudelid raputanud domineerivaid tööstusharusid ning mõned turuosalised täielikult välja tõrjunud. Tänu internetile ja digitaliseerimisele on tooted ja teenused kõikjal kohandatud üksikisiku vajadustele, käitumisele ja eelistustele – selle eest võlgneme tänu üha suurenevale UX-i ja UI spetsialistide arvule tööjõuturul. Miks? Sest nad suunavad kogu tähelepanu kasutaja mõistmisele.
Ent avaliku sektori digitaliseerimisprojektides saab nende rakendamine alles nüüd hoogu sisse. Aastakümneid valitses avalikus halduses suhtumine, et üks suurus sobib kõigile – kui kodanik midagi soovib, olgu selleks dokument, hüvitis vms, peab ta pöörduma ametiasutuste poole. Tänapäeval domineeriv kasutajakeskne lähenemisviis, mida veavad veebiettevõtted, avaldab aga suurt mõju sellele, kuidas kodanikud tahaksid avaliku sektori teenuseid tarbida.
Aga kuidas selleni jõuda? Riigihangetega seotud bürokraatia ja mitme rahastamisallika tõttu võib kasutaja lihtsasti silmist kaduda. Siin on mõned asjad, millele kasutajale keskendudes tähelepanu pöörata.
1. Kes on teie kasutajad? Mõistke nende teekonda!
Kasutajateekonna kohta leidub palju teaduspõhiseid meetodeid ja materjale, kuid enne oma kasutajate teekonnale asumist tuleks kasutaja(d) kõigepealt määratleda. Mis vanuserühma kasutajad kuuluvad? Kus nad elavad? Kas nad oskavad kasutada veebipõhiseid teenuseid? Kuidas te nad tuvastate? Ja veel palju muid küsimusi!
Kasutaja määratlemine on samas keeruline ülesanne, sest kindlasti on teil mitmeid kasutajaid, kellel on erinevad vajadused. See ongi digitaalse avaliku teenuse võlu – enam ei pea lähtuma põhimõttest, et üks suurus sobib kõigile, vaid peate mõistma, kui erinevad kasutajad võivad olla.
Pärast kasutaja määratlemist on põhiküsimuseks kasutajateekond. Mida teevad kasutajad praegu, et saada seda, mida vajavad? Kas suudate tuvastada nende teekonnal kitsaskohti? Kas esineb juhuslikkust, takistusi või isegi dubleerimist, mida saaks vältida? Lühidalt: kaardistage nende teekond, et leida kiirem ja mugavam tee.
Kasutajate puhul on oluline eristada, kas me räägime kodanikest või ametnikest, kes kasutavad infosüsteeme oma haldusülesannete täitmiseks. Esimeste korral näeme praegu nihet – varem pidi kodanik teabe ja dokumentide saamiseks pöörduma erinevatesse kohtadesse, kuid nüüd on keskmes kodanik, kellele teenuseid ennetavalt pakutakse. See on kodanike kasutajateekonna vaatlemise loogiline tulemus – kui teenused peaksid olema mugavad ja tõhusad, ei ole loogiline kodanikke erinevate teenuseosutajate juurde suunata.
Ametnike vaates võib kasutajakogemuse küsimus mängida keskset rolli ülesannete mugaval ja korrektsel täitmisel. See tähendab, et kui süsteemid on nende jaoks ehitatud, on töökeskkond ja töö tegemise viis peamine infoallikas nende vajadusi teenivate süsteemide väljatöötamisel. Meie UX/UI eksperdid on isegi jälginud piirivalveametnikke piiril, et näha, kuidas nad töötavad, ja tuvastada kohti, kus isegi väike muudatus võiks kõrvaldada masendava ebatõhususe.
2. Prototüübid ja kasutajatelt õppimine
Kui suundumus teha kõike kiiresti on meile midagi õpetanud, on see ilmselt tõsiasi, et on aeg hüljata uskumus, et on võimalik luua midagi nii suurejoonelist ja täiuslikku, mis vastab kohe kõikidele nõuetele (nii neile, millest ollakse teadlik, kui ka neile, mida ei teadvustata).
See kehtib ka avaliku sektori digitaliseerimisprojektide kohta: kasutage prototüüpide loomisel sisendina teavet kasutajate kohta, nende teekonda ja oma oskusi. Iga prototüüp aitab teil paremini mõista, mida teie toode või teenus suudab pakkuda ja mida mitte. Näete, kuidas kasutajad kavandatud funktsioonidega tegelikult suhtlevad – kas nad tegelikult ka kasutavad uut uhket funktsiooni, mille kallal on kõvasti vaeva nähtud, või leiavad nad otsetee, mille peale te isegi ei tulnud?
Kui arendustegevus on alanud ja toode/lahendus turule tuuakse, on see suurepärane materjal, mille põhjal toodet/teenust veelgi paremaks muuta, sest kasutaja märkab peaaegu alati asju, mida te ei osanud ette näha. Võtke seda kui sisendit, et lahenduste kasutajakogemust pidevalt parandada.
3. Ärge kunagi hinnake raamatut kaane järgi – või äkki siiski?
Rääkisin hiljuti oma meeskonna arendajatega ühest tootest, mida nad loovad. Muu hulgas rääkisime ka kasutajaliidesest ja üks arendaja mainis, et välimus on tõepoolest väga oluline. Nad olid kulutanud tunde ühe uue funktsiooni väljatöötamisele ja esitanud selle klientidele, kuid enne tööriista välimuse värskendamist ei olnud kliendid uuest funktsioonist just erilises vaimustuses. See kinnitab UX/UI disaini olulisust.
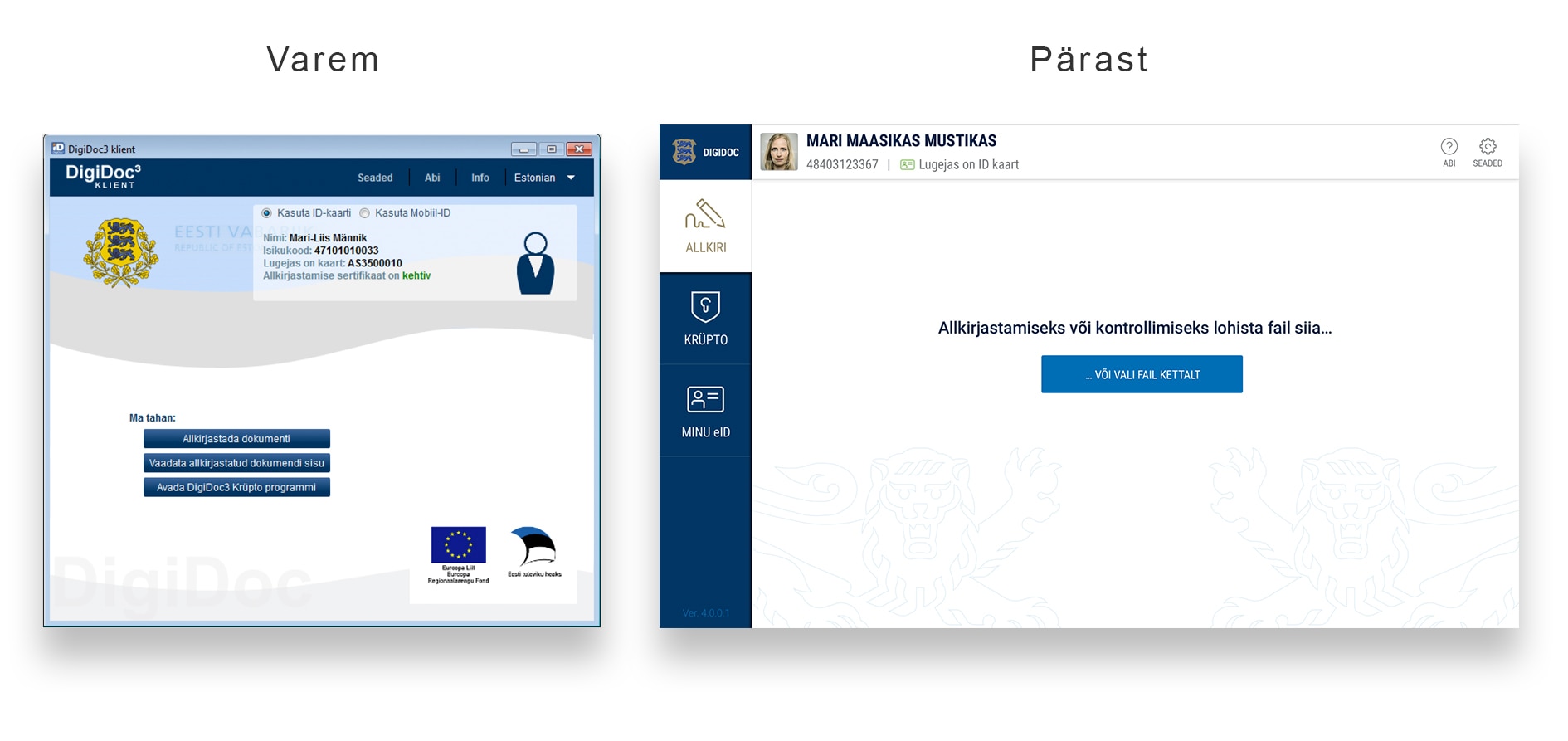
Toon teile veel ühe näite – paljudele eestlastele meeldib e-valimise võimalus, kuid hetkel saab seda teha vaid arvutis ja mõne arvates (k.a mina) on valijarakenduse välimus üsna vanamoodne. Kuigi valimistega seoses ei tohiks kindlasti teha rutakaid otsuseid, võiks valijarakenduse värskem välimus kasutajate rahulolu suurendada. Aastaid tagasi uuendas meie UX/UI meeskond ühte teist olulist Eesti e-riigi tarkvara. Minu arvates tegid nad suurepärast tööd, kui uuendasid rakenduse DigiDoc4 välimust, mida paljud kasutavad iga päev digiallkirjade andmiseks. Aga vaadake parem ise, mis tähtsus on UI-l.

CGI-s teame, kui oluline on hea kasutajaliides, et suhtlus kodaniku ja haldusasutuse vahel oleks edukas. Suhtleme oma tarkvara lõppkasutajatega ja kohandame tarkvara nende vajadustega. Tutvustame teile meeleldi oma UX/UI väärtuspakkumist – võtke julgesti ühendust!





