Mettre en place un Design System lors de la conception des interfaces permet de gagner un temps considérable. Véritable outil clé en main, il facilite la collaboration entre chaque membre d’une équipe projet (designers, développeurs, chefs de projets, etc.).
Le Design System, une bibliothèque de composants personnalisés clés en main
Un Design System est une bibliothèque de référence (souvent un site Internet) qui aide les équipes Design et Technique lors d’une intervention sur une plateforme, en leur permettant de piocher dans des composants prêts à être utilisés et écrits dans un langage commun. Le contenu du Design System est propre à l’identité de chaque entreprise et de son écosystème digital. On y trouve généralement les éléments suivants : règles graphiques et ergonomiques, structuration de code HTML/CSS, et des recommandations d’utilisation et de comportements pour chaque élément présenté. Des exemples sont disponibles sur Design Systems France.
Un grand principe de composition : l’Atomic Design
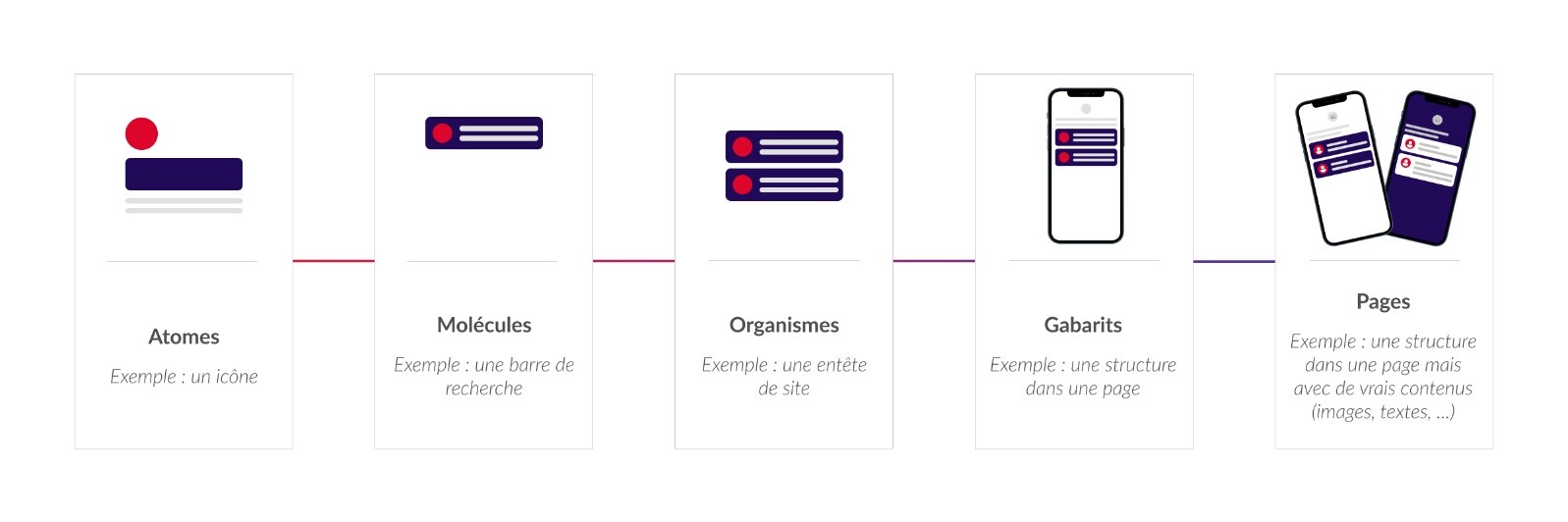
L’Atomic Design permet de réaliser des interfaces à partir de composants cohérents et modulables selon les besoins. Cette nouvelle approche a été mise en avant par Brad Frost et a permis de ne plus penser la conception sous forme de “pages web”, mais plutôt sur un principe d’éléments imbriqués les uns dans les autres. Par analogie avec la biologie, l’interface doit posséder 5 niveaux de composants évolutifs :
Uber, Google, IBM, Audi … Toutes ces grandes marques ont mis en place cette démarche au cœur de leur processus de conception.
Avantages & retours sur investissement
Un Design System permet de :
- Capitaliser & diffuser les bonnes pratiques UX & UI sur l’ensemble d’un écosystème digital,
- Sécuriser la conception en apportant une cohérence entre les différentes plateformes,
- Accélérer la conception en gagnant du temps sur les phases de design & développement,
- Répondre de manière efficace aux besoins des différents métiers utilisant la bibliothèque.
Un Design System devient de fait pertinent dès lors que l’entreprise souhaite apporter une cohérence graphique & ergonomique sur un ensemble de produits.
Le club utilisateurs, pour faire évoluer en continu le Design System
Un Design System n’est pas figé dans le temps, il évolue continuellement avec les besoins des interfaces, des utilisateurs et aussi en fonction de l’image de la marque. Pour garantir une cohérence et une justesse des évolutions, il est nécessaire de mettre en place une gouvernance qui sera assurée par le club utilisateurs, composé d’un nombre réduit de membres, à la fois garants de la cohérence du Design System et facilitateurs des actions requises pour le faire évoluer. La composition de cette instance varie selon les entreprises, mais on y retrouve généralement : un coach UX / UI, un développeur, des chefs de projets. L’objectif est d’avoir au sein de ce club des profils ayant une vision globale de l’écosystème digital.
Les bonnes pratiques pour déployer un Design System sur votre écosystème
Pour déployer un Design System sur l’ensemble d’un écosystème digital, il est nécessaire de prendre le temps de sensibiliser les équipes au sujet en expliquant les bénéfices de la démarche. Il est également important de mettre en place un système d’écoute pour que l’ensemble des acteurs puissent participer à son évolution et éviter les frictions. Pour en accélérer le déploiement, des sessions de formations à l’utilisation des composants du Design System peuvent être organisées, à partir d’un kit UI facile à prendre en main pour les chefs de projet. De cette manière, ces derniers peuvent facilement guider leur équipe sur les interfaces à concevoir et gagner du temps sur la rédaction des spécificités fonctionnelles.